Layout
레이아웃은 앱에서 사용자 인터페이스를 위한 구조(예: 액티비티)를 정의합니다.
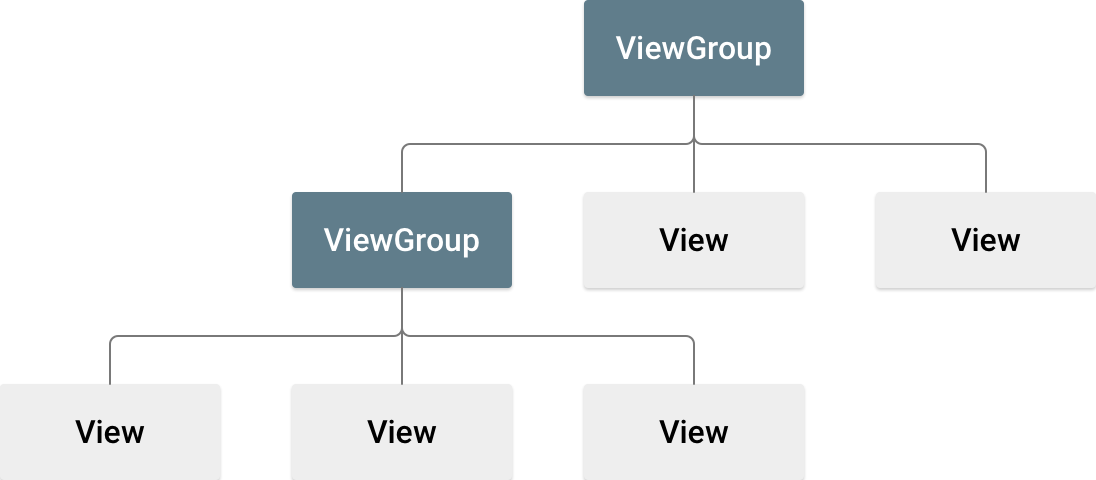
레이아웃의 모든 요소는 View와 ViewGroup 객체의 계층을 사용하여 빌드됩니다.
일반적으로 View는 사용자가 보고 상호작용할 수 있는 것을 그립니다.
View Group은 그림 1과 같이 View와 ViewGroup 객체의 레이아웃 구조를 정의하는 투명 컨테이너입니다.

일반적으로 View 객체는 '위젯' 이라고 하고 여러 하위 클래스 중 하나가 될 수 있습니다.
(예 : Button 또는 TextView)
ViewGroup 객체는 대개 '레이아웃' 이라고 부르고 다양한 레이아웃 구조를 제공하는 여러 유형 중 하나일 수 있습니다. (예: LinearLayout 또는 ConstraintLayout)
레이아웃을 정의하는 방법
-
UI 요소를 XML로 선언.
-
런타임에 레이아웃 요소 인스턴스화.
XML에서 UI를 선언하면 동작을 제어하는 코드와 앱을 표현하는 것을 분리할 수 있습니다.
또한 XML 파일을 사용하면 다양한 화면 크기와 방향에 여러 가지 레이아웃을 쉽게 제공할 수 있습니다.
Android 프레임워크는 위 방법 중 하나 또는 두 가지 모두를 사용하여 앱의 UI를 빌드하는 유연한 수단을 제공합니다.
예를 들어 앱의 기본 레이아웃을 XML에서 선언한 다음, 런타임에서 레이아웃을 수정할 수 있습니다.
XML 쓰기
Android의 XML 어휘를 사용하면 UI 레이아웃과 그 안에 들어있는 화면 요소를 HTML에서 웹 페이지를 디자인할 떄와 같은 방식으로 신속하게 디자인할 수 있습니다.
각 레이아웃 파일에는 반드시 딱 하나의 루트 요소만 있어야 하며, 이는 View 또는 ViewGroup 객체여야 합니다.
루트 요소를 정의한 후에 더 많은 레이아웃 객체 또는 위젯을 하위 요소로 추가하여 계층적으로 레이아웃을 정의하는 뷰 계층을 빌드할 수 있습니다.
레이아웃을 XML로 선언하고 나면 그 파일을 Android 프로젝트의 res/layout/ 폴더 내에 .xml 확장자로 저장하여 적절하게 컴파일되도록 합니다.
레이아웃 리소스
레이아웃 리소스는 Activity의 UI 또는 UI 구성요소의 아키텍처를 정의합니다.
파일 위치
-
res/layout/filename.xml
-
파일 이름이 리소스 ID로 사용됩니다.
컴파일된 리소스 데이터 유형
- View 리소스를 가리키는 리소스 포인터입니다.
리소스 참조
-
자바 : R.layout.filename
-
XML : @[package:]layout/filename
요소
<ViewGoup>
다른 View 요소의 컨테이너. 다양한 ViewGroup 객체가 있으며 각 객체를 사용하여 여러 방식으로 하위 요소의 레이아웃을 지정할 수 있습니다. VIewGroup 객체이는 LinearLayout, RelativeLayout, FrameLayout 등이 있습니다.
ViewGroup의 모든 파생 객체가 중첩된 View를 허용한다고 가정해서는 안됩니다. 일부 ViewGroup은 AdapterVIew 클래스를 구현한 것이며 이 클래스는 Adapter 하위에서만 하위 요소를 걸정합니다.
속성
android:id
-
리소스 ID. 요소의 고유한 리소스 이름이며 이를 사용하여 애플리케이션에서 ViewGroup의 참조를 가져올 수 있습니다.
android:layout_height 및 android:layout_width
-
크기 또는 키워드. 필수사항. 크기 값(또는 크기 리소스) 또는 키워드("match_parent" 또는 "wrap_content")
더 많은 속성이 ViewGroup 기본 클래스에서 지원되며 사용가능한 모든 속성의 참조는 ViewGroup 클래스의 대응하는 문서를 확인하세요.
<View>
일반적으로 '위젯'이라고 하는 개별 UI 구성요소입니다. VIew 객체에는 TextVIew, Button, CheckBox 등이 있습니다.
속성
android:id
-
리소스 ID. 요소의 고유한 리소스 이름이며 이를 사용하여 애플리케이션에서 ViewGroup의 참조를 가져올 수 있습니다.
android:layout_height 및 android:layout_width
-
크기 또는 키워드. 필수사항. 크기 값(또는 크기 리소스) 또는 키워드("match_parent" 또는 "wrap_content")
<requestFocus>
View 객체를 나타내는 모든 요소는 빈 요소를 포함할 수 있고 이 빈 요소는 화면에서 상위 요소에 초기 포커스를 줍니다. 이러한 요소는 파일당 하나만 포함할 수 있습니다.
<include>
레이아웃에 레이아웃 파일을 포함합니다.속성
layout
-
레이아웃 리소스. 필수사항. 레이아웃 리소스를 가리키는 참조입니다.
android:id
-
리소스 ID. 요소의 고유한 리소스 이름이며 이를 사용하여 애플리케이션에서 ViewGroup의 참조를 가져올 수 있습니다.
android:layout_height 및 android:layout_width
-
크기 또는 키워드. 필수사항. 크기 값(또는 크기 리소스) 또는 키워드("match_parent" 또는 "wrap_content"
<include> 내에 포함된 레이아웃에서 루트요소에 의해 지원되는 다른 레이아웃 속성을 포함할 수 있고 그러한 속성은 루트 요소에 정의된 속성을 재정의합니다.
주의 : <include> 태그를 사용하여 레이아웃 속성을 재정의하면 다른 레이아웃 속성을 적용하기 위해 andorid:layout_height, andorid:layout_width를 모두 재정의해야 합니다.
레이아웃을 포함하는 또 다른 방법은 ViewStub을 사용하는 것입니다. ViewStub은 가벼운 View로서, 명시적으로 펼칠 때까지 레이아웃 공간을 소비하지 않으며 이 시점에 android:layout 속성에 의해 재정의된 레이아웃 파일을 포함합니다. ViewStub을 사용하는 방법에 관한 자세한 내용은 주문형 뷰 로드를 참조합니다.
<merge>
레이아웃 계층 구조에 그려지지 않은 대체 루트 요소입니다. 루트 요소로 이 요소를 사용하면 이 레이아웃이 이미 적절한 상위 뷰를 포함하여 <merge> 요소의 하위 요소를 포함하는 레이아웃에 배치되는 경우에 유용합니다.
<include>를 사용하여 이 레이아웃을 다른 레이아웃 파일에 포함하고 이 레이아웃이 다른 ViewGroup 컨테이너가 필요하지 않을 때에 특히 유용합니다. 레이아웃 병합에 관한 자세한 내용은 <include/>로 레이아웃 재사용을 참조하세요.
android:id값
ID 값의 경우 일반적으로 "@+id/name" 구문 형식을 사용해야 합니다. 더하기 기호(+)는 새 리소스 ID를 나타내며 리소스 정수가 아직 존재하지 않는다면 aapt 도구는 R.java 클래스에 새 리소스 정수를 만듭니다.
android:layout_height 및 android:layout_width의 값
높이 및 너비 값은 Android에서 지원하는 모든 크기 단위(px, dp, sp, pt, in, mm) 또는 다음의 키워드를 사용하여 표현할 수 있습니다.
-
match_parent : 상위 요소의 크기와 일치하도록 크기를 설정합니다. fill_parent 지원을 중단하기 위해 API 레벨 8에서 추가 되었습니다.
- wrap_content
XML 리소스 로드
앱을 컴파일하는 경우, 각 XML 레이아웃 파일이 View 리소스 안에 컴파일 됩니다.
Activity.onCreate() 콜백 구현에서 앱 코드로부터 레이아웃 리소스를 로드해야 합니다.
setContentView() 를 호출하고 R.layout.layout_file_name의 형태로 레이아웃 리소스에 대한 참조로 전달합니다.
예를 들어 XML 레이아웃이 main_layout.xml로 저장된다면 다음과 같이 액티비티에 대해 로드합니다.
fun onCreate(savedInstanceState: Bundle) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main_layout)
}액티비티 내의 onCreate() 콜백 메서드는 액티비티가 시작될 때 Android 프레임워크에 의해 호출됩니다.
특성
모든 View와 ViewGroup 객체는 고유한 여러가지 XML 특성을 지원합니다.
어떤 특성은 View 객체에만 적용되지만(예: TextView는 textSize 특성 지원), 이 특성은 이 클래스를 확장할 수 있는 View 객체로부터 상속받은 것입니다. 어떤 특성은 루트 View 클래스에서 상속되기 때문에(예: id 특성) 모든 View 객체에 공통적으로 적용됩니다.
그리고 나머지 특성은 "레이아웃 매개변수"로 간주됩니다. 이들은 View 객체의 특정한 레이아웃 방향을 설명하는 것으로, 이는 해당 객체의 상위 ViewGroup 객체에서 정의된 바에 따릅니다.
ID
View 객체는 트리 내에서 뷰를 고유하게 식별할 수 있는 ID가 연결될 수 있습니다.
앱을 컴파일할 때 이 ID는 정수로 참조되지만, 일반적으로 레이아웃 XML 파일의 id 특성에서 문자열로 할당됩니다.
이는 모든 View 객체에 공통적인 XML 특성이며(View 클래스에서 정의), 매우 자주 사용하게 될 것입니다.
문자열 시작 부분에 있는 앳 기호(@)는 XML 파서가 ID 문자열의 나머지를 파싱하고 확장하여 ID 리소스로 식별해야 한다는 것을 나타냅니다. 더하기 기호(+)는 이것이 새 리소스 이름이며, 이것을 반드시 생성하여 리소스에 추가해야 한다는 것을 뜻합니다.
Android 리소스를 참조할 때에는 더하기 기호는 필요하지 않지만 android 패키지 네임스페이스를 다음과 같이 반드시 추가해야 합니다.
android:id="@android:id/empty"
android 패키지 네임스페이스가 들어가면 이제 로컬 리소스 클래스에서가 아니라 android.R 리소스 클래스에서 ID를 참조하게 됩니다.
레이아웃 매개변수
layout_something 이라는 XML 레이아웃 특성이 뷰가 상주하는 ViewGoup에 대해 적절한 뷰의 레이아웃 매개변수를 정의합니다.
모든 ViewGroup 클래스가 중첩된 클래스를 하나씩 구현하며 이것이 ViewGroup.LayoutParams 를 확장합니다.
이 하위 클래스에는 각 하위 뷰의 크기와 위치를 뷰 그룹에 적절한 방식으로 정의하는 속성 유형이 들어있습니다.
그림 2에서 볼 수 있듯이, 상위 뷰 그룹이 각 하위 뷰의 레이아웃 매개변수를 정의합니다.

모든 LayoutParams 하위 클래스에는 설정 값에 대한 각기 자신만의 구문이 있다는 점을 참고하세요.
각 하위 요소는 자신의 상위에 적합한 LayoutParams를 정의해야 합니다. 다만 이것은 자신의 하위에 대해 각기 다른 LayoutParams도 정의할 수 있습니다.
모든 ViewGroup에는 너비와 높이(layout_width, layout_height)가 포함되며, 각 뷰는 이들을 반드시 정의해야 합니다. 선택사항으로 여백과 테두리도 포함하는 LayoutParams도 많습니다.
너비와 높이는 정확한 치수로 지정할 수 있습니다. 다만 이것은 자주 하지 않는 것이 좋습니다.
그보다는 다음과 같은 상수 중 하나를 사용하여 너비 또는 높이를 설정하는 경우가 더 많습니다.
-
wrap_content는 콘텐츠에 필요한 치수대로 자동으로 크기를 조정하도록 뷰에 지시합니다.
-
match_parent는 상위 뷰 그룹이 허용하는 한 최대한으로 커지도록 뷰에 지시합니다.
일반적으로 픽셀과 같이 절대적인 단위를 사용하여 레이아웃 너비와 높이를 지정하는 것은 권장하지 않습니다.
그 대신, 밀도 독립적인 픽셀 단위(dp), wrap_content 또는 match_parent와 같이 상대적인 측정치를 사용하는 것이 더 낫습니다. 이렇게하면 앱이 다양한 기기 화면 크기에 걸쳐서도 적절하게 표시되도록 보장하는데 도움이 되기 때문입니다.
레이아웃 위치
뷰의 모양은 직사각형입니다. 뷰에는 위치가 있으며, 이는 한 쌍의 왼쪽 및 상단좌표, 그리고 두 개의 치수가 너비와 높이를 나타내는 형식으로 표현됩니다. 위치와 치수의 단위는 픽셀입니다.
뷰의 위치를 검색할 수 있습니다. getLeft() 및 getTop() 메서드를 호출하면 됩니다.
getLeft()는 뷰를 나타내는 직사각형의 왼쪽, 즉 X좌표를 반환합니다.
getTop()은 뷰를 나타내는 직사각형의 상단, 즉 Y좌표를 반환합니다.
이들 메서드는 둘 다 해당 뷰의 상위에 상대적인 뷰의 위치를 반환합니다.
예를들어 getLeft() 가 20을 반환하는 경우 이는 해당 뷰가 그 뷰의 바로 상위의 왼쪽 가장자리에서 오른쪽으로 20픽셀 떨어진 곳에 있다는 뜻입니다.
그 외에도 불필요한 계산을 피하기 위해 여러가지 편의 메서드가 제공됩니다.
getRight() 및 getBottom()을 들 수 있습니다. 이 메서드는 해당 뷰를 나타내는 직사각형의 오른쪽과 하단가장자리의 좌표를 반환합니다.
예를 들어 getRight()를 호출하는 것은 getLeft() + getWidth() 계산과 비슷합니다.
크기, 패딩 및 여백
뷰의 크기는 너비와 높이로 표현됩니다. 사실 하나의 뷰는 두 쌍의 너비 및 높이 값을 소유합니다.
첫 번째 쌍을 측정된 너비 및 측정된 높이라고 합니다. 이들 치수는 뷰가 상위 내에서 얼마나 커지고자 하는지를 정의합니다.
측정된 치수를 가져오려면 getMeasuredWidth() 및 getMeasuredHeidght() 를 호출합니다.
두 번째 쌍은 단순히 너비 및 높이라고 일컬으며, 때로는 그리기 너비(drawing width) 및 그리기 높이(drawing height)로 부를 때도 있습니다. 이러한 치수는 그리는 시간과 배치 후에 뷰가 화면에 표시되는 실제 크기를 정의합니다. 이들 값은 측정된 너비및 높이와 달라도 되지만 꼭 달라야 하는 것은 아닙니다. 너비와 높이를 가져오려면 getWidth() 및 getHeight()을 호출하면 됩니다.
뷰의 치수를 측정하기 위해 뷰는 자신의 패딩을 감안합니다. 패딩은 뷰의 왼쪽, 상단, 오른쪽 및 하단 부분에 대해 픽셀로 표시됩니다. 패딩은 정해진 픽셀 수를 사용하여 뷰의 콘텐츠를 오프셋하는 데 쓰일 수도 있습니다.
예를 들어 왼쪽 패딩을 2로 설정하면 해당 뷰의 콘텐츠를 왼쪽 가장자리에서 오른쪽으로 2픽셀 밀어냅니다.
패딩을 설정할 때는 setPadding(int, int, int, int) 메서드를 사용하면 되고,
이를 쿼리하려면 getPaddingLeft(), getPaddingTop(), getPaddingRight(), getPaddingBottom()을 사용하면 됩니다.
뷰는 패딩을 정의할 수 있지만, 여백(margin)에 대한 지원은 전혀 제공하지 않습니다. 다만 뷰 그룹이 그와 같은 지원을 제공합니다.
일반 레이아웃
ViewGroup 클래스의 각 하위 클래스는 각기 고유한 방식으로 자신 안에 중첩된 뷰를 표시합니다.
아래는 Android 플랫폼에서 기본 제공되는, 보다 보편적인 레이아웃 유형을 몇 가지 나타낸 것입니다.
하나 이상의 레이아웃을 또 다른 레이아웃에 중첩하여 UI 디자인을 이룰 수도 있지만, 레이아웃 계층을 가능한 한 얕게 유지하도록 애써야 합니다. 중첩된 레이아웃이 적을수록 레이아웃이 더욱 빠르게 그려집니다.
(가로로 넓은 뷰 계층이 깊은 뷰 계층보다 낫습니다)
LinaearLayout
여러 하위 요소를 하나의 가로 또는 세로 방향 행으로 정리하는 레이아웃.
이 레이아웃은 창의 길이가 화면 길이를 웃도는 경우 스크롤바를 생성합니다.
RelativeLayout
여러 하위 객체의 위치를 서로 상대적으로 나타내거나, 상위와 상대적으로 나타낼 수 있도록 해줍니다.
WebView
웹 페이지를 표시합니다.
SUMMARY
레이아웃은 앱에서 사용자 인터페이스를 위한 구조를 정의합니다.
레이아웃의 모든 요소는 View 와 ViewGroup 객체의 계층을 사용하여 빌드됩니다.
레이아웃을 XML로 선언할 시 동작을 제어하는 코드와 앱을 표현하는 것을 분리할 수 있습니다. 또한 XML 파일을 사용하면 다양한 화면 크기와 방향에 여러 가지 레이아웃을 쉽게 제공할 수 있습니다.
View 객체는 트리 내에서 뷰를 고유하게 식별할 수 있는 ID가 연결될 수 있으며, 앱을 컴파일할 때 이 ID는 정수로 참조되지만, 일반적으로 레이아웃 XML 파일의 id 특성에서 문자열로 할당됩니다.
View 의 모양은 직사각형입니다. 뷰에는 위치가 있으며, 이는 한 쌍의 왼쪽 및 상단좌표, 그리고 두 개의 치수가 너비와 높이를 나타내는 형식으로 표현됩니다. 위치와 치수의 단위는 픽셀입니다.
Reference
레이아웃 : developer.android.com/guide/topics/ui/declaring-layout?hl=ko
레이아웃 리소스 : developer.android.com/guide/topics/resources/layout-resource?hl=ko
'Android > Android Developer' 카테고리의 다른 글
| MotionLayout (0) | 2020.12.02 |
|---|---|
| ConstraintLaytout (0) | 2020.11.02 |

